JavaScript는 웹 페이지에서 사용할 수 있는 유일무이한 프로그래밍 언어입니다.
또한 웹에 기초하기 때문에 html과의 밀접한 관련이 있습니다.
JavaScript의 가장 큰 요소는 사용자와 상호 작용을 한다는 것입니다.
사용자의 반응에 따라 결과값이 달라집니다.
웹 페이지는 실행이 될경우, 스스로 변화를 주지 못합니다.
하지만 JavaScript는 html를 제어하는 언어이기 때문에, 웹 페이지에 변화를 줄 수 있습니다.
CSS는 웹 페이지를 좀 더 꾸미고, 디자인에 치우쳐 있다면,
JavaScript는 웹 페이지를 좀 더 사용자에게 최적화시키고, 동적으로 만들어 줄 수 있다고 생각 할 수 있겠습니다.
JavaScript는 정적인 웹 페이지를 동적으로 만들어 줍니다.
웹 페이지는 HTML, CSS, JS로 이루어져 있습니다.
그중 HTML은 웹 페이지의 구조를 나타내고,
CSS는 웹 페이지의 스타일을 나타냅니다.
하지만 JS는 웹 페이지의 구조와 스타일에 변화를
줄 수가 있기때문에 더욱 재밌습니다.
우선 JavaScript을 사용하는 방법을 알아볼까요?
첫째로, JavaScript를 사용하기위해선, 꼭 명심하셔야하는건
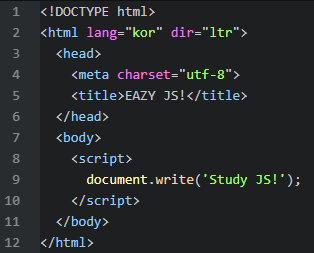
<script></script> 태그 안에 사용을 하셔야 합니다.
아래 코드에서 확인해 보겠습니다.

위 코드에서 document.write('Study JS!'); 의
의미는 write('') 안의 문자를 페이지 상에 출력 하겠다 라는 의미입니다.
위와 같이 JavaScript는 항상 <script>태그 안에
위치해 있어야합니다.
두번째로 event 입니다.
JavaScript에서 동작하는 모든 동적 메소드, 등을
event라고 부릅니다.
event 에는 많은 종류가 있습니다.
아래에서 좀 더 많은 정보를 얻으실 수 있습니다.
http://heavening.tistory.com/23

우선 event 중 자주 사용하는 onclick event로
예를 들어보겠습니다.
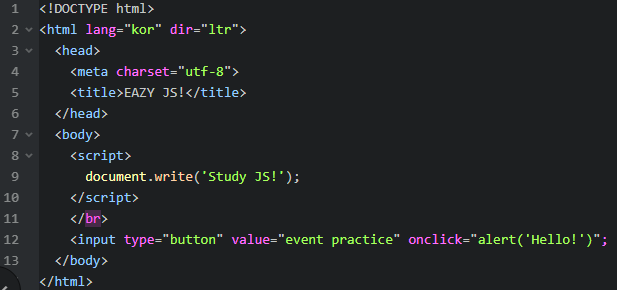
버튼을 하나 만들어, 그 버튼을 눌릴경우 Hello! 라는
새로운 알림이 뜨는 코드를 작성해보겠습니다.

Onclick event는 앞의 type=""안에 있는 객체를
클릭 하였을 경우 발생되는 event입니다.
위의 코드에선 button이 만들어 져있고,
버튼이름이 event practice로 주어져있습니다.
해석을 하면 "input 을 할건데 button 타입이고,
값은 event practice로 줄거야. 그리고 이걸 누르면
Hello! 라는 알람이 떠야해." 로 할수 있겠네요.
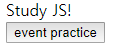
실행 화면입니다.

여기서 event 버튼을 누를경우

이렇게 새로운 알람이 뜨게 됩니다!
'🔥 Web > JavaScript' 카테고리의 다른 글
| [JavaScript] Element의 추가와 삭제 (0) | 2022.09.13 |
|---|---|
| [JavaScript] Element의 선택과 변경 (1) | 2022.09.13 |
| [JavaScript] DOM이란? (0) | 2022.09.13 |
| [JavaScript] CSS 란? CSS 다루기 (1) | 2022.09.13 |
| [JavaScript] Console 창 사용법, window 객체 (0) | 2022.09.07 |
![[JavaScript] script 태그, event 주기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcoTyh8%2FbtrLzjUbUK9%2FUit8qwlrXidumxK7zxkWl0%2Fimg.png)