css란?
Cascading Style Sheet
HTML 문서의 요소가 어떻게 표시될지 정의
즉, 간단히 HTML로 이루어진 웹 페이지를 디자인하고 꾸미는 것입니다.
JavaScript에서 <script> 태그 안에는 항상 JavaScript가 와야한다. 라는 약속처럼
css에서는 style="" 안에는 항상 css가 와야한다. 라는 약속이 있습니다.
그리고 style을 적용할 element를 선택 해야합니다.
tag, id, class를 선택할 수 있습니다.
그럼 코드에서 확인해 보겠습니다.

여행 명언이고 마음에 와닿는말이라 써보았습니다.
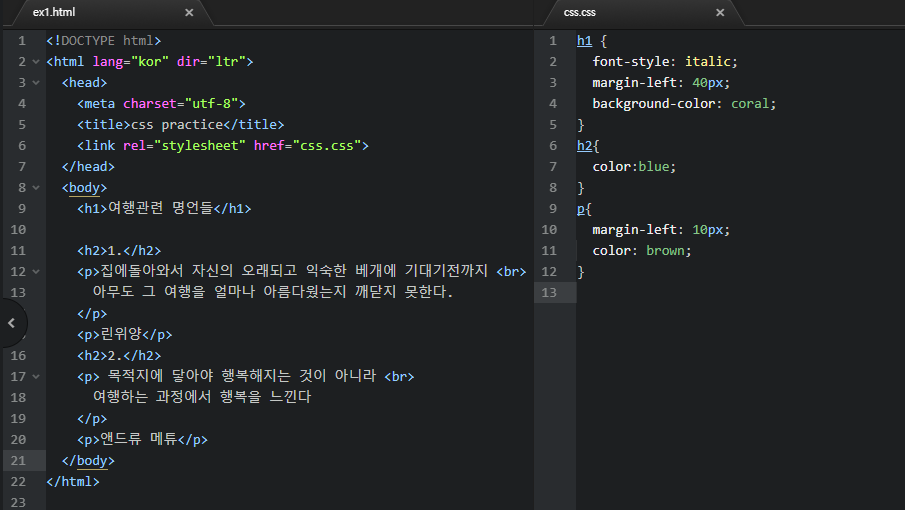
현재 html로 코딩되어있고, 이것을 조금 더 css를 이용하여 꾸며보겠습니다.
현재 실행 화면입니다.

저는 첫번째로 css 사용을 링크 참조를 이용해
외부에서 파일을 들여오는 방법을 이용할 것입니다.
tag를 선택하여 사용해보겠습니다.

css.css 파일에서
<h1>태그에 폰트를 italic 체를 사용해 기울여 주고,
왼쪽에서부터 40px 떨어뜨려놓은뒤
background-color(배경색)을 산호색으로 입혔습니다.
<h2> 태그는 폰트 색깔만 파란색으로 입혔고,
<p>태그엔 폰트색을 갈색, 왼쪽으로 10px떨어뜨려 놓아주었습니다.

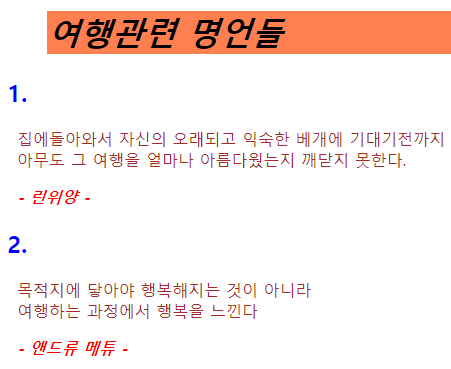
실행 화면입니다.
제 생각엔 저 명언을 한 시인들을 조금 더
강조 시켜주고 싶어서 조금더 추가해보겠습니다.
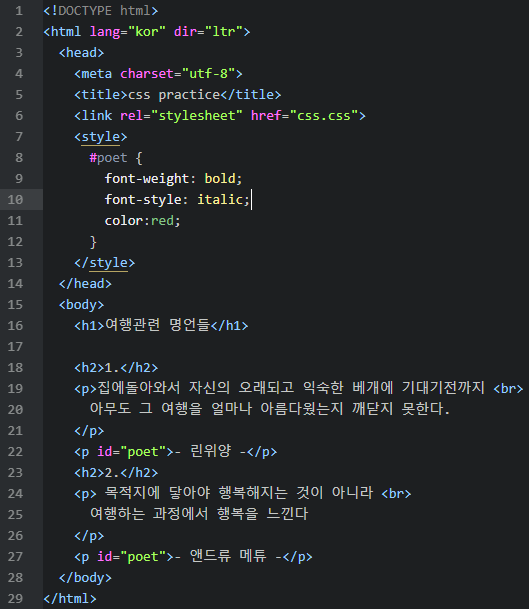
여기서 두번째로 id를 사용해 보겠습니다.
id를 사용할때는 <head> 태그내 <style>태그에
id를 선언해주어야 하는데 id를 선언할때에는
#을 이용하여 선언을 해줍니다.

<head>태그 내에 <style>태그에
#poet을 선언해준후, style property를 입력합니다.
저는 강조하기를 원했기에, bold(굵기)와 italic(기울임),
폰트색을 Red로 입혔습니다.
그리고 밑에 <p> 태그안에 id="poet"을 선언해주어,
<p>태그 내에있는 글에 css를 적용시켜줍니다.

실행화면입니다.
시인들의 이름이 바뀐게 보이시나요?
이렇게 id를 사용하여 css를 이용하는 방법도
있습니다.
요약
css 적용의 우선순위는
<html> 태그안의 element 안에서 적용한 스타일이
가장 먼저 우선시 되고,
<style> 태그 내에 선언된 스타일이 두번째로 우선시,
link를 통해 외부에서 선언된 스타일이
마지막으로 우선시 된답니다.
css는 tag, id, class를 선택할 수 있으며,
각각 사용법이 다릅니다.
<head> 태그안에 외부에서 참조를 하는것을 알 수 있습니다.
간단한 작업일 경우에는 이런 방법이 더 복잡할 수 있으나,
저나 여러분들도 공부를 더 하다보면 코드가 길어지고,
이렇게 정리를 해야할 때가 올 것입니다.
감사합니다.
'🔥 Web > JavaScript' 카테고리의 다른 글
| [JavaScript] Element의 추가와 삭제 (0) | 2022.09.13 |
|---|---|
| [JavaScript] Element의 선택과 변경 (1) | 2022.09.13 |
| [JavaScript] DOM이란? (0) | 2022.09.13 |
| [JavaScript] Console 창 사용법, window 객체 (0) | 2022.09.07 |
| [JavaScript] script 태그, event 주기 (0) | 2022.09.07 |
![[JavaScript] CSS 란? CSS 다루기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FeGVxk7%2FbtrLXONFM0R%2FYLOXu5N0Guw6dpzvmJhk5k%2Fimg.png)