HTML이란? 클라이언트가 사용자에게 화면을 보여주기 위한 코드입니다.
그럼 그 코드를 이해하기 위해선 HTML의 태그라는 것과 문법에 대해 알아야 합니다.

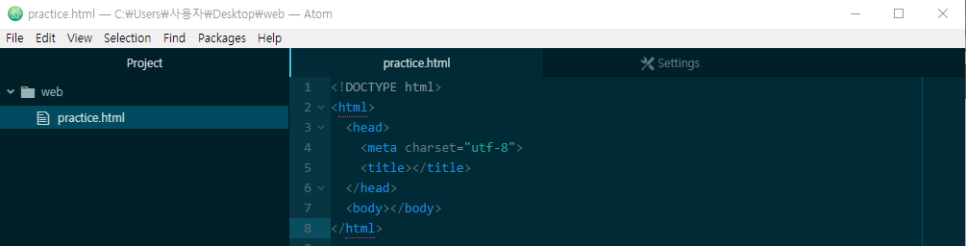
html의 기본형식 입니다.
<!DOCTYPE html> 이란,
C언어나 C++에서의 #include <stdio.h>, #include <iostream> 과 같이
문서의 형식을 선언하는 것 입니다.
<meta charset="utf-8">
<meta> 태그란? 사용자가 작성하는 문서의 정보를 담고있는 태그라고 생각하시면 됩니다.
charset은 웹 페이지의 인코딩 방식을 말해줍니다.
즉, 위 코드는 "utf-8" 이라는 방식으로 웹페이지가 인코딩 되었다고 볼수 있습니다.
웹 페이지를 열었을때, 한글이 깨지는 현상을 볼수 있는데요, 그럴경우
<meta charset="utf-8"> 코드를 넣으시면 됩니다.
보이시는 <html></html>, <head></head>, <title></title> 들은 태그입니다.
제가 공부하는 동영상에서는 태그를 설명할 때 옷에 달려있는 태그에 비유하였습니다.
옷에 달려 있는 태그는 각각 그 옷이 어떤 옷인지 가격이 얼마인지가 적혀있습니다.
html의 태그 역시 마찬가지입니다.
<head> 태그는 머리를 뜻하고, <title> 태그는 제목을 뜻합니다.
위 사진의 태그들은 html을 이루고있는 뼈라고 생각하시면 됩니다.
<head> 머리와 <body> 몸통 으로 구성되어 있습니다.
태그는 시작 태그와 종료 태그로 이루어져있습니다.
<~>, </~> 를 시작태그, 종료태그 라고 부릅니다.
ex ) <head> </head>
태그란 무엇인지 알아보았습니다.
'🔥 Web > HTML' 카테고리의 다른 글
| [HTML] HTML <Video> 태그, <Table> 태그 (0) | 2022.09.05 |
|---|---|
| [HTML] HTML Form 태그, <Meta> 태그 (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (3) (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (2) (0) | 2022.09.05 |
| [HTML] HTML이란? (0) | 2022.09.05 |
![[HTML] HTML 기본 태그와 문법 (1)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8mB8m%2FbtrLvDRSsPs%2FkIzfVlNtKBj7HkSzOTJK91%2Fimg.png)