가장 기본적인 <h>, <p>, <strong>, <br> 태그란 ?
<h> 태그는 heading 의 줄임말 입니다.
즉, 제목이라는 말로 해석할 수 있습니다.
<strong> 태그는 강조를 뜻합니다.
예를 들어보겠습니다.

<h> 태그는 <h1> ~ <h6> 까지 있으며, 정의에 따르면, 중요함에 따라 1~6까지의 순번을 매긴다.
라고 되어있습니다. h 뒤에있는 숫자가 작을수록 크기가 커집니다.
<strong> 태그는 중요한 부분의 글을 굵게 표시할 수 있습니다.
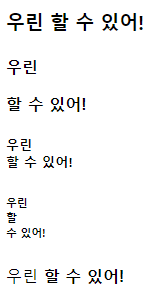
아래의 결과값을 보면 알 수 있습니다.

이와 같이 <h> 태그의 숫자가 작을수록 글이 커지는 것을 알 수 있습니다.
또한 <strong> 태그의 시작과 종료 사이에 있는 글은 굵게 표시가 됨을 알 수 있습니다.
<p> 태그는 문단의 시작을 알리는 태그입니다.
그렇다면 </p> 종료태그는 문단의 종료를 알리는 태그겠죠?
<p> 태그는 문단이 종료가 되면 줄을 바꾸게 됩니다.
즉, 줄 바꿈을 원하실 경우 아래 코드 처럼 사용 할 수 있습니다.

<h> 태그 사이에 <p> 태그를 넣어 보도록 하겠습니다.

결과는 <p> 태그의 시작태그 부터, </p> 종료 태그 까지 한 문단으로 인식하며,
종료태그 이후로 줄 바꿈을 한 결과를 볼 수 있습니다.
하지만 줄 바꿈을 많이 해야할 경우엔 어떨까요?
계속해서 <p>, </p>를 반복해서 쓰기가 번거롭습니다.
<br> 태그는 그 문제를 해결할 수 있습니다.
<br> 태그는 줄 바꿈을 원하는 곳에 코드를 입력할 경우 줄 바꿈을 할 수 있습니다.
특이점은 다른 태그와 다르게 종료 태그가 없다는 점입니다.
아래 코드에서 확인해 보겠습니다.

위에서 문단의 시작을 알리던 <p> 태그와 다르게 그 밑엔 <br> 태그를 넣음 으로써 줄 바꿈이 되는것을 확인할 수 있습니다.

'🔥 Web > HTML' 카테고리의 다른 글
| [HTML] HTML <Video> 태그, <Table> 태그 (0) | 2022.09.05 |
|---|---|
| [HTML] HTML Form 태그, <Meta> 태그 (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (3) (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (1) (0) | 2022.09.05 |
| [HTML] HTML이란? (0) | 2022.09.05 |
![[HTML] HTML 기본 태그와 문법 (2)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcpGGbq%2FbtrLtYioBG8%2Fo6ODYdbQcJWAi5puL58lB1%2Fimg.png)