<a> 태그와 하이퍼텍스트, 주석태그, Img 태그란?
<a> 태그는 시작태그와 종료태그 사이의 글을 링크 시켜주는 태그입니다.
하지만 링크 시켜주기 위해서는 당연히 링크될 페이지의 속성값이 필요하겠죠??
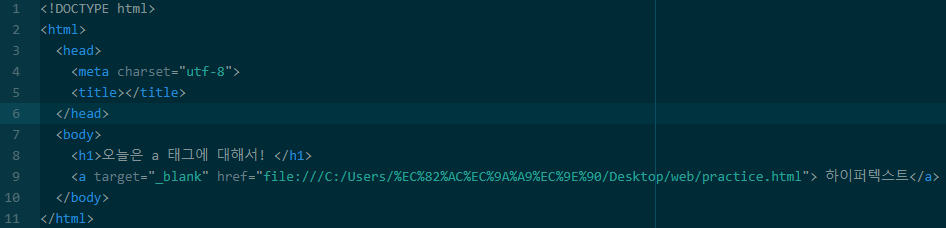
아래 코드에서 속성값을 어떻게 부여하는지 확인할 수 있습니다.

여기서 <a> 태그를 사용할때 부여하는 속성값 중
target="_blank" 는 새창에서 페이지가 열리게 하는 속성값입니다.
href="" 는 Hypertext Reference의 약자로 하이퍼텍스트를 참조해서 링크시켜주는 역할을 합니다.
이 속성들이 없다면? <a> 태그는 아무런 일도 수행하지 못하게 됩니다.
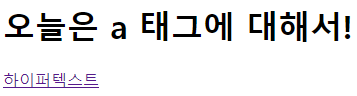
그럼 화면에서는 어떻게 표현이 될까요?

href 속성 뒤에 하이퍼텍스트라고 입력했던 부분이 링크가 걸리게됩니다.
이 하이퍼텍스트를 클릭하게되면 href=" ~ " 안에 있는 링크값이 새로운 페이지에서 열리게 되겠죠.
저기 링크값은 어제 만들어본 practice.html입니다.

이렇게 새로운 페이지가 열리게 됩니다.
이렇게 <a> 태그와 하이퍼 텍스트에 대해 공부해 보았습니다.
조금은 다르게 코드들이 보이나요??
주석태그란?
사용자들이 주석으로 필요한 부분을 지울수도 있고, 중간중간 메모를 하여
코드를 보다 쉽게 알아볼 수 있게 만들때 사용합니다.
주석 태그 안에있는 내용들은 전부 사용할 수 없게 바뀌어 버립니다.
주석 처리를 할때에는
시작태그 <!-
종료태그 -> 로 이루어져있습니다.
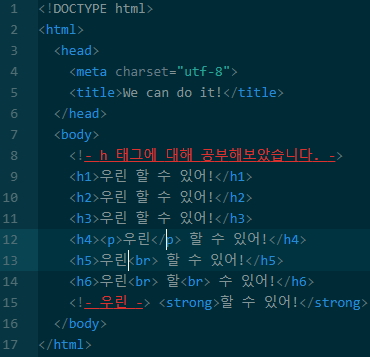
아래 코드에서 확인해 보겠습니다.

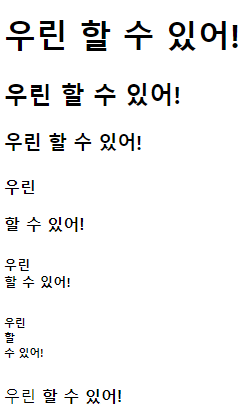
위의 코드처럼 주석 처리를 할 경우, 페이지에는
"h태그에 대해 공부해보았습니다." , "우린" 이라는 말이 나오지 않게 됩니다.
img 태그란 ? 이미지를 넣는 태그입니다.
Image을 img로 줄여서 사용합니다.
img 태그를 사용하기 위해서는 일반 태그처럼 <img>로 사용하는 것이 아니라
<a> 태그처럼 속성을 부여 해주어야 합니다.
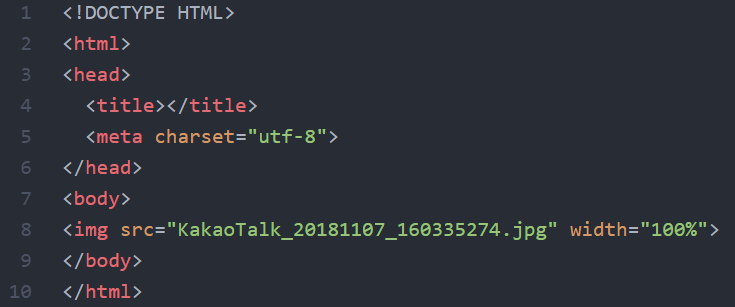
아래 코드에서 예를 들겠습니다.

위 사진에서의 src="" 는 img에 대한 속성을 말합니다.
img는 이러한 source를 가지고 있다. 의 약자입니다.
또한 뒤의 width로 사진의 크기를 조절 할 수 있습니다.
단지 위의 코드대로만 코딩한다면, 웹 사이트에선 흔히 말하는 액박화면이 뜨게 될 것입니다.

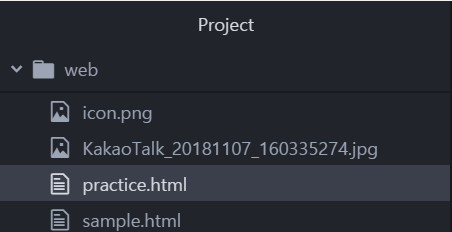
그래서 이렇게, web이라는 폴더에 사용하고자 하는 이미지를
넣어주어야, 인식을 하고 웹사이트에 이미지를 띄워 주게 됩니다.
간단하죠?
사용하고자 하는 이미지를 폴더에 넣은후, img 태그에 속성값(src)으로
사진.jpg를 입력해주면 됩니다.
'🔥 Web > HTML' 카테고리의 다른 글
| [HTML] HTML <Video> 태그, <Table> 태그 (0) | 2022.09.05 |
|---|---|
| [HTML] HTML Form 태그, <Meta> 태그 (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (2) (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (1) (0) | 2022.09.05 |
| [HTML] HTML이란? (0) | 2022.09.05 |
![[HTML] HTML 기본 태그와 문법 (3)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdoMrHo%2FbtrLkvojypi%2FX9vwSiu4ZDHvt0CqoH6KBk%2Fimg.png)