HTML의 유용한 Tag들에 대해 알아보도록 하겠습니다.
Form 태그란?
로그인이나 글쓰기, 댓글쓰기 등 사용자가 입력한 정보를 서버로 보낼 때 사용하는 태그입니다.
쉽게 말해, 클라이언트에서 서버로 정보를 전달하여 처리를 할 수 있게 만들어주는 태그입니다.
우선 select태그와 option 태그에 대해 알아보겠습니다.
select 태그는 드롭다운 리스트를 만드는 태그이고,
option 태그는 드롭다운 리스트 내부의 아이템을 만들 수 있습니다.
C#을 먼저 공부한 저로서는 드롭다운 리스트을 선택한 뒤 끌어다 Form 안에 넣은 후, 내부 아이템을 타이핑만 하면 됬었는데 이렇게 사용하려니 불편하다고 생각하였지만, html에서는 좀더 세세하게 디자인할 수 있고, 사용한다는 점이 장점인것 같습니다.
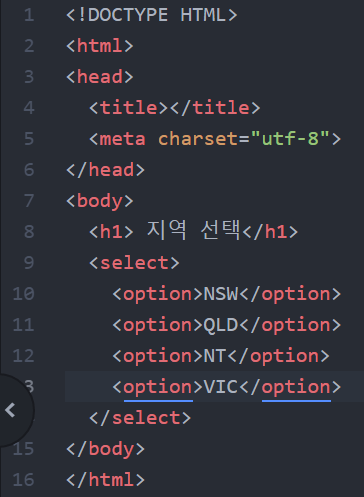
아래 코드에서 확인해 보겠습니다.

<select> 태그로 드롭다운 리스트를 만든 후,
<option> 태그로 리스트 내부의 아이템을 만드는 코드입니다.
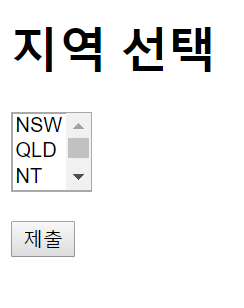
실행화면입니다.

select 태그의 속성엔 multiple 속성과 size라는 속성이 있습니다.
multiple 속성은 리스트 내부의 아이템을 스크롤 할 수 있게 만드는 속성이고,
size 속성은 스크롤 할 리스트를 보여주는 최대 개수를 보여주는 속성입니다.
이제 조금 더 자세히 서버로 어떻게 전송되는지 알아보겠습니다.
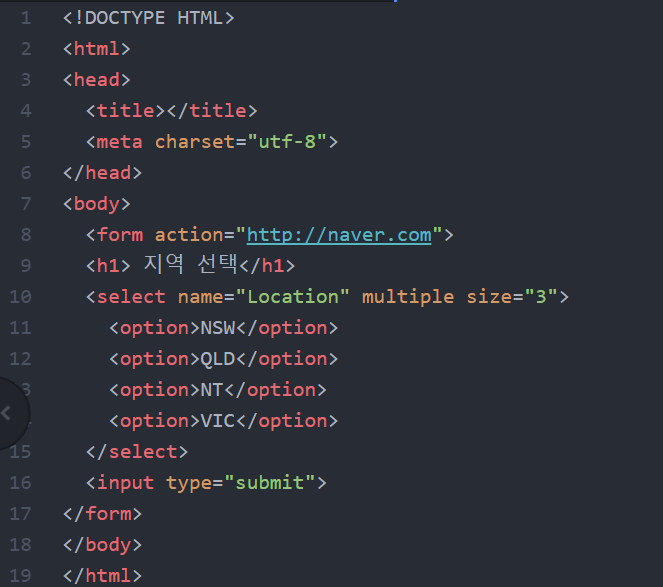
위의 코드를 Form 태그로 감싼후, 내부에 <input type="submit">을 작성해 보겠습니다.

form 태그에는 action이라는 속성이 있습니다.
이 속성은 submit을 눌렀을 경우 연결되는 웹 페이지를 의미합니다.
즉, 이 서버로 데이터를 전달하겠다를 의미합니다.

위의 결과 처럼, size를 3으로 설정 해 놓았기 때문에 'NSW' , 'QLD', 'NT' 3개만 나옵니다.
그리고, multiple 속성을 사용하였기에, 드래그를 할 수 있게 변하였습니다.
또한, input type = "submit" 을 Form 태그 내부에 작성하였기에, 제출을 눌렀을 경우, action 속성 안의 페이지로 이동하게 됩니다.
Meta 태그란?
쉽게 설명드리자면 웹 페이지의 내용을 담고있는 태그입니다.
Meta 태그가 head 태그 안에 있는 건 아시죠?
그래서 페이지를 인코딩 할때, utf-8로 만들어 졌으니,
해당 페이지를 열때, utf-8로 열어야한다고 설명 해주는 것입니다.
그럼 Meta 태그의 종류에 대해 알아볼까요?
문자 정보 meta 태그

현재 페이지(문서)의 인코딩을 어떠한 방식으로 할 것인지 설정하는 태그입니다.
대부분 utf-8방식의 인코딩을 지원하기 때문에 현재 한국에선 대부분 이 Meta 태그를 사용합니다.
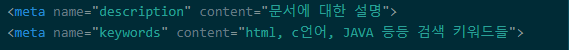
설명과 키워드의 meta 태그

description과 keywords는 검색엔진과 밀접한 관련이 있습니다.
description은 페이지에 대한 설명을 넣으시면 됩니다.
keywords 는 페이지에 대한 설명을 나타냅니다.
위 코드로 keywords를 설정했을 경우 검색엔진에서 html을 검색할경우
좀더 용이하게 검색을 할 수 있습니다.
저자(작성자) meta 태그

속성이 author일 경우, 페이지의 작성자를 나타냅니다.
새로고침(refresh) meta 태그

refresh Meta 정보는 페이지를 새로고침 해주는 것입니다.
위의 content에 40이라는 숫자를 넣었기에,
40초마다 한번씩 새로고침을 해주겠다. 라는 뜻입니다.
위의 http-equiv="" 라는 메타 속성은 전처리 구문입니다.
뷰포트(viewport) meta 태그

뷰포트 메타 정보는 모바일화면과 관련이 있습니다.
간단히 viewport는 웹 페이지 화면의 크기라고 생각하시면 됩니다.
예를들어,
<meta name="viewport" content="width=device-width, initial-scale=1.0>"
이렇게 content 값에 width=device-width를 넣은 것은
모바일, 태블릿PC의 화면을 말하는것이고,
initial-scale=1.0은 PC화면과 모바일 화면의 비율을
1:1로 보여준다는 뜻입니다.
만약
<meta name="viewport" content=" initial-scale=2.0>"
라고 content속성값을 넣을경우 1:2비율로
크기가 2배 확대되어 보입니다.
'🔥 Web > HTML' 카테고리의 다른 글
| [HTML] HTML <Video> 태그, <Table> 태그 (0) | 2022.09.05 |
|---|---|
| [HTML] HTML 기본 태그와 문법 (3) (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (2) (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (1) (0) | 2022.09.05 |
| [HTML] HTML이란? (0) | 2022.09.05 |
![[HTML] HTML Form 태그, <Meta> 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FkWlIa%2FbtrLns5HHXO%2FVrLzX8Zd5nMvCPI5MYr6Nk%2Fimg.png)