<Video> 태그란??
html의 <video> 태그는 html5에서만 지원이 되는 태그입니다.
mp4, webm, ogg의 세가지 확장자가 지원되며,
사용법은 아래와 같습니다.

<video> 태그에는 여러 속성이 있습니다.
autoplay, controls, height, loop, muted, width, src..등등
이중 몇가지만 보도록 하겠습니다.
1. Autoplay
autoplay는 비디오가 로드 될 경우 자동으로
시작되도록 하는 속성입니다.
2. Controls
controls 속성은 동영상에 재생, 볼륨조절,
전체화면, 뒤로가기등 창을 띄울수 있게됩니다.
3. loop
loop 속성은 비디오를 반복해서 재생하는 속성입니다.
4. src
src 속성은 페이지에 삽입할 동영상의 주소를 나타냅니다.
5. widght, height
동영상의 너비와 높이를 나타내는 속성입니다.
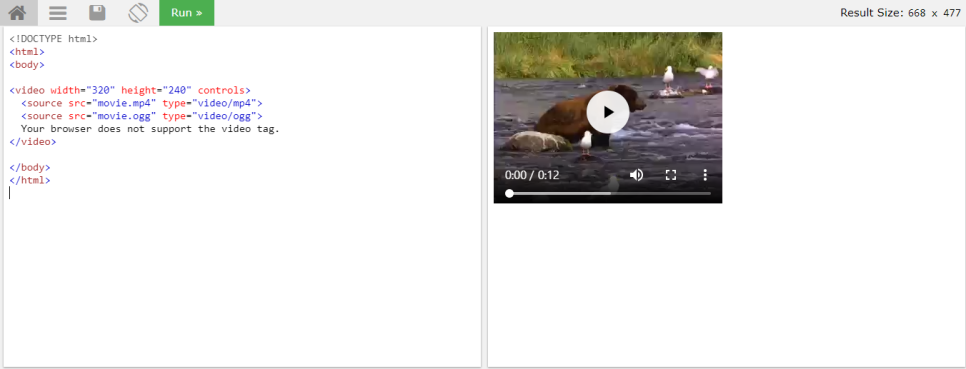
자 이제 위의 코드들이 이해가 가시나요?
Video의 넓이는 320px, 높이는 240px로 하고, 볼륨이나 전체화면등 controls 속성창을 동영상 하단에 띄웁니다.
<video width="400" autoplay loop>
그럼 controls 속성을 지운후, autoplay와 loop을 쓸경우엔 어떻게될까요?
웹 페이지가 실행되자말자 바로 자동으로 시작이 되며, 동영상이 끝날경우 다시 재시작이 됩니다.
<Table> 태그란??
말 그대로 html 에서 표를 만드는데 사용되곤 합니다.
테이블 태그를 사용하기 위해선 단지
<td> 태그만 사용할 수 없습니다.
<li> 리스트 태그를 사용할 때
<ol> (순서리스트 태그), <ul> (순서 상관없는 리스트태그) 로
묶어 주었듯이, <td> 태그도 같이 사용하는 태그 3가지가 있습니다.
|
td (table data)
|
일반 셀 태그
|
|
tr (table row)
|
행으로 묶어주는 태그
|
|
th (table header)
|
제목 셀 태그
|
쉽게 설명 드리자면, <tr> 태그가 행 태그, <td> 태그가 열 태그라고 생각하시면 되며,
위의 표 같은경우는 <tr> 태그가 3개, <td> 태그가 2개라고 생각하시면 됩니다.
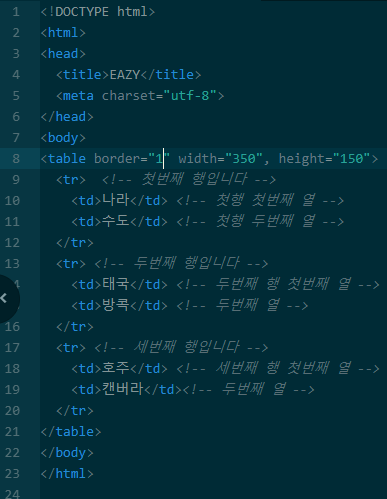
이해가 안가실수도 있으니, 예로 한번 코딩해보겠습니다.

위를 보시면 <table> 이란 태그로 묶인 태그 안에
<tr> 태그와 <td> 태그가 있습니다. <table> 태그로 묶어야
줄바꿈이 자동으로 되고, 표가 생성이 됩니다.
항상 <tr> 행을 먼저 만든 후, 내부 일반 셀태그 <td>로
내용을 넣어줍니다.
항상 행 내부에 넣을 데이터가 없더라도, <td>태그를 적어줍니다.
위의 border 속성은 테두리 선이 1개 라는 뜻입니다.
width, height는 알시다시피, 너비와 높이입니다.
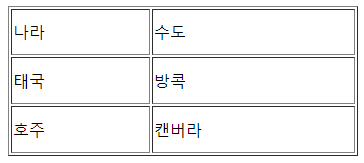
아래는 실행 화면입니다.

차례대로 행과 열이 나왔네요.
이제 한단계 더 나아가서, 가로 셀 병합, 세로 셀 병합을 해보겠습니다.
rowspan 속성과, colspand 속성을 이용할텐데 ,
가로 셀 병합은 colspand, 세로 셀 병합은 rowspan 입니다.
코드에서 확인해보겠습니다.

코드에서 셀 안에 내용이 없더라도 <td> 태그를 써주었고,
합쳐질 태그이기에, <!-- 주석처리 -->를 하여 보기쉽게 하였습니다.
rowspan 속성을 이용하여 세로 셀 4개를 합친게 보이시나요??
colspand 속성을 이용하여 가로 셀 병합하는 방법도 똑같습니다.
위의 <strong> 태그는 강조하기 위해 사용되는것이고,
기울임을 원하면 <em> 태그를 사용하시면 됩니다.
아래는 실행 화면입니다.

'🔥 Web > HTML' 카테고리의 다른 글
| [HTML] HTML Form 태그, <Meta> 태그 (0) | 2022.09.05 |
|---|---|
| [HTML] HTML 기본 태그와 문법 (3) (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (2) (0) | 2022.09.05 |
| [HTML] HTML 기본 태그와 문법 (1) (0) | 2022.09.05 |
| [HTML] HTML이란? (0) | 2022.09.05 |
![[HTML] HTML <Video> 태그, <Table> 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc3vSYT%2FbtrLotDw0jt%2FLBWF6Cv1pdW6tUazrNmIa1%2Fimg.png)